SONiC学习笔记(四):通信机制
在大概了解了各个服务和源码仓库之后,相信大家已经对可以开始自如的浏览SONiC的源码了,所以这一篇文章中,我们就来看看SONiC中最常用的组件 - 通信机制。
SONiC中主要的通信机制有两种:与内核的通信和基于Redis的服务间的通信。所有的实现都在sonic-swss-common这个repo中的common目录下。我们这里就来看看这两种通信机制的实现吧!
在大概了解了各个服务和源码仓库之后,相信大家已经对可以开始自如的浏览SONiC的源码了,所以这一篇文章中,我们就来看看SONiC中最常用的组件 - 通信机制。
SONiC中主要的通信机制有两种:与内核的通信和基于Redis的服务间的通信。所有的实现都在sonic-swss-common这个repo中的common目录下。我们这里就来看看这两种通信机制的实现吧!
在上一章中,我们了解了SONiC的整体设计和核心组件,为我们提供了一副看代码的地图,所以这一章,我们就来从代码的级别来继续了解SONiC吧!
SONiC的代码都托管在GitHub的sonic-net账号上,仓库数量有30几个之多,所以刚开始看SONiC的代码时,肯定是会有点懵的,不过不用担心,我们这里就来一起看看~
首先是SONiC中最重要的两个核心仓库:SONiC和sonic-buildimage。
在上一篇文章中,我们简单的介绍了SONiC的基本架构,以及它的一些特点。在这篇文章中,我们来继续自上向下的来看看SONiC,更加深入一点的来了解SONiC的核心组件的构成。
这篇文章和SONiC的官方文档中会经常出现这几个词:ASIC(Application-Specific Integrated Circuit)和ASIC状态(State)。它们指的是交换机中用来进行包处理的Pipeline的状态,比如,ACL,转发方式等等,这个和其他交换机的硬件状态,比如,端口状态(端口速度,接口类型),IP信息等等硬件状态是非常不同的。如果大家有兴趣了解更深入的细节,可以先移步阅读两个相关资料:SAI (Switch Abstraction Interface) API和一篇RMT(Reprogrammable Match Table)的相关论文:Forwarding Metamorphosis: Fast Programmable Match-Action Processing in Hardware for SDN。这些都会对我们阅读SONiC的文档有很大的帮助。
这几天都在看和SONiC相关的资料,所以按照习惯,这里也简单的对学习的结果进行一个总结,希望也能对其他对SONiC感兴趣的小伙伴有所帮助。
我们知道交换机内部都有一套可大可小的操作系统,用于配置和查看交换机的状态。但是,从1986年第一台交换机面世开始,虽然各个厂商都在进行着相关的开发,到现在为止种类也相当的多,但是依然存在一些问题,比如:
所以,微软在2016年开源了SONiC,希望能够通过开源的方式,让SONiC能够成为一个通用的网络操作系统,从而解决上面的问题。而且,由于Azure的背书,也能保证SONiC确实能够承受大规模的生产环境的考验,这也是SONiC的一个优势。
SONiC是微软Azure推出的一个开源的网络操作系统,它通过微服务的思想,将网络操作系统中各个服务容器化,并利用中心Redis数据库进行协作,使得每个服务都可以独立的开发、测试、部署、升级,大大的提高了网络操作系统的可靠性、可扩展性、可维护性。现在SONiC支持的交换机厂商也非常的多,包括:Arista、Broadcom、Cisco、Dell、Edgecore、Mellanox等等。然而,一台DCN交换机的价格是非常昂贵的。如果你和我一样,想试一试SONiC,但是又不想花钱买一台SONiC的硬件设备,那么这篇文章就是为你准备的。本文会大概总结一下如何通过GNS3在本地搭建一个虚拟的SONiC的Lab,让你可以很快的在本地体验一把SONiC的基本功能。
在本地运行SONiC的方法很好几种,比如docker + vswitch,p4软交换机等等,对于初次使用而言,用GNS3可能是最方便快捷的了,所以本文就以GNS3为例,介绍一下如何在本地搭建一个SONiC的Lab。那么,我们就开始吧!
在上一篇,我们总结了和中断相关的概念和x86平台下最基础的,基于PIC的,中断处理流程。虽然看起来PIC可以很好的解决中断的问题,而且凭借主从扩展,能力也不错(默认支持15个设备,最多64个设备),但是随着系统的发展,多处理器系统开始出现,PIC的结构就不够用了,所以,APIC(Advanced PIC)就出现了。在这一篇中,我们就来看看吧!
我们知道PIC和CPU直接相连,所以PIC其实是一个全局的中断控制器,也就是说,它只能支持一个CPU。而随着系统的发展,多核处理器开始出现,有很多问题PIC就无能为力了,比如:
于是为了解决这些问题,APIC就被发明了出来。
这段时间想把Linux的网络栈给理顺一下,然后发现在读书的时候,很多书对于中断的产生都是很快的带过了,解释的并不是非常的清楚。虽然这个原因很好理解 —— 这些书的重点在于内核如何处理,但是我总觉得这样的话,我的知识的拼图就少了很重要的一块,所以就单独看了看(硬件)中断这一部分。看完之后发现其实内容也挺多的,所以在这里小小的总结一下,正因如此,这篇博客会更加注重硬件的层面,至于软件上如何进行处理,大家可以参照对应的内核书籍,这里就不多说了。
另外因为内容太多,所以这篇文章主要会借用x86/x64的架构来作为例子,arm的架构我们可以在后面的文章中再来讨论。
好了,闲话少说,我们这就开始!
所谓中断,顾名思义,就是一种可以打断处理器当前运行的程序,转而去运行其他的程序的方式。当某些特定事件(event)被触发,如外部设备完成特定操作,或者执行了未知的指令,或者访问了无法访问的内存,处理器就会触发一个中断请求(IRQ, Interrupt Request),来对其进行处理。通过这种方式,我们可以快速的对这些事件进行响应。
中断理论上分为三类:外部中断(External Interrupt),软件中断(Software Interrupt)和内部中断(Internal Interrupt)。不同的平台的分类经常有些许不同,但是大体都差不多,比如,intel就把它分类为:外部中断,可忽略的硬件中断,软件中断和异常。所以这里我们就不过多的对它们的叫法进行展开了,而是来依次看一看其内部的细节。
我们终于来到了这个系列的最后一篇,在上一篇中,我们讨论了如何写出好的测试,如何利用数据驱动测试来降低测试的维护成本,提高程序和测试的可观察性,并且提高错误调试的速度。希望到了现在,你会开始觉得数据驱动测试相当方便,并跃跃欲试的想在自己的项目里面进行实践。
不过,如果我们仅仅到此为止,那就真的太浪费了。我们还只刚刚解锁了它的一半威力而已!我们这一篇就来讨论以下它的进阶版本,我称其为面向数据的测试,并且利用它做到线下测试即线上测试,从而实现测试的大统一!
首先,我们先来快速回顾一下数据驱动测试吧!
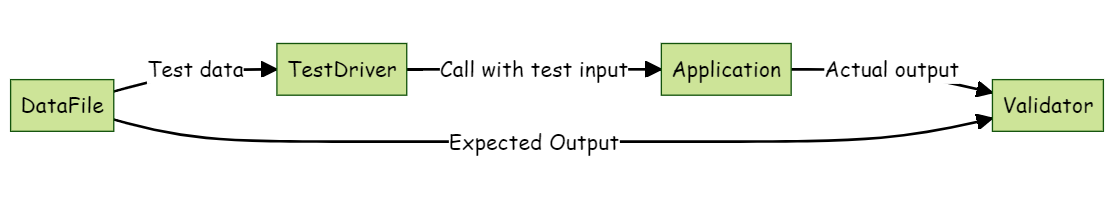
数据驱动测试,顾名思义,其特点就是将被测试程序的输入通过数据的方式进行存储,并在测试时依次循环执行,最后将被测试程序的输出与预先设置好的期望结果进行对比,从而达到测试的目的,流程大致如下:

我也不知道是为什么,就是突然很想看这本书,但是文言文真的好难啃啊,于是这几周就一直在读这一本书……
《孙子兵法》这本书很有意思,读完之后发现,其中最著名的几句话,也是对其误读最深的几句话,比如“兵者,诡道也”,比如“置之死地而后生”。本来是打算把这本书当作一本故事书读着玩的,结果哪里知道,这本书讲的全然不是什么诡道,特别的平实,满满的正能量,他教我们怎样做事,怎么管理企业和团队,怎么样评估风险控制预算,等等等等。真的没想到几千年前讲的东西,哪怕是到了现在都非常的实用。也许不管时代怎么变,科技怎么发展,人,终究还是人吧……
另外一个有意思的地方就是,其实《孙子兵法》有很多内容甚至核心思想也都不是其原创,而是更早的人发明了之后流传下来的。这个人便是黄帝身边的宰相,叫做风后。没错,就是《一人之下》里风后奇门的风后。除了因为风后是最早发明这些兵法的人,还因为风后留下来到现在著作《八阵图》和《握奇经》里面详细描述了如何运用八卦进行阵法布置,所以就有了《一人之下》里面的风后奇门的演绎了。
好了,让我们说回正题——《孙子兵法》吧。
在现在这个遍地996福报的年代,人们的生活压力越来越大,沟通的便捷让工作几乎侵占了生活的各个角落,老板们周末在微信群里的胡言乱语,同事们随意发送的“有空吗”的垃圾信息,在家办公导致工作更加没有边界,这些都让我们的生活越来越疯狂。然后,2020年下半年,重来3出来了,给我们描绘了一个安居乐业的美丽新世界!**这本书的目标只有一个,那就是帮助我们打造一个冷静的公司,拒绝加班,拒绝没必要的压力。**虽然在这个军备竞赛的年代不知道什么时候才能真正做到,但是我们每个人都可以开始慢慢从点滴做起,毕竟每周40个小时的工作制是前人们拿性命换回来的,别就这样随手又还给了资本家。
虽然没有加班的世界确实很美好,但是这并不意味着大家可以任意摸鱼,也不意味着公司无所求的无限付出。为了实现这个美丽新世界,我们需要先来了解一下它的大前提,这些虽然在重来3里被一笔带过,但是作者其实是用了《重来1》和《重来2》两本书来解释的。
首先,**最重要的就是人,真正优秀的人!**重来2花了一整本书来介绍远程办公的可行性,其原理就是创建一个正向的反馈,因为远程办公带来的跨时空的便利性,所以公司可以不受约束的寻找最优秀的人才,而这些优秀的人也让远程办公变得更加可行。一旦正向反馈被创建起来,公司就能走向正轨,可是如果员工利用便利天天摸鱼,那很快公司就会完蛋。那我们要寻找什么样的员工呢?重来2中也给出了答案: