使用Azure Pipeline来编译和发布npm包
两年半没有更新过博客了,趁着最近难得的假期赶紧除除草,结果发现………………之前给hexo写的包有各种神奇的bug,于是更新博客变成了修bug…………然后对于我这种超级懒人,烦人的事情就来了————每次在本地执行npm的命令发布安装包真的好烦人,要是可以自动化就好了,于是就抱着试一试的心情看了一下Azure Pipeline,结果工作的相当好,而且还在一定额度之内免费(对我来说真的够用了)!所以在这里记录一下,也算是个安利了~
这里就拿我的hexo-asset-path举例子吧(https://github.com/r12f/hexo-asset-path)。
1. 在Azure DevOps上创建项目(Azure DevOps用户请跳过)
因为hexo-asset-path的代码在github上,所以在使用Azure Pipeline之前需要先在Azure DevOps上创建一个项目。没有账号的童鞋可以和我一样直接用GitHub的账号注册。
在登录之后的主界面上点击右上角的“New Project”按钮就可以创建新项目了。

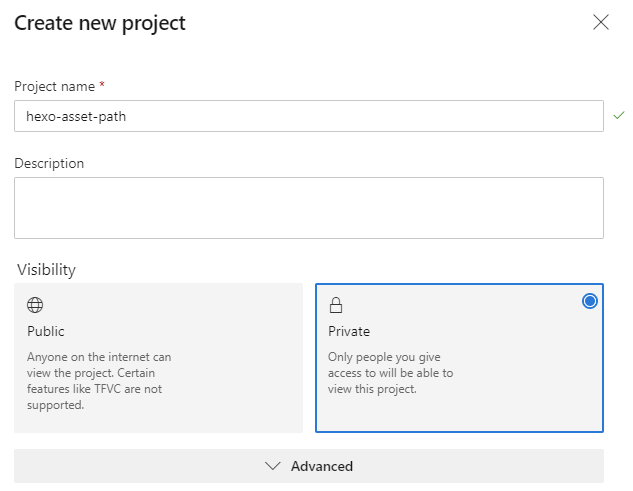
项目可以是公开的,也可以是私有的,这个并不会影响Azure Pipeline的功能。

1.1. 连接GitHub和npmjs的服务
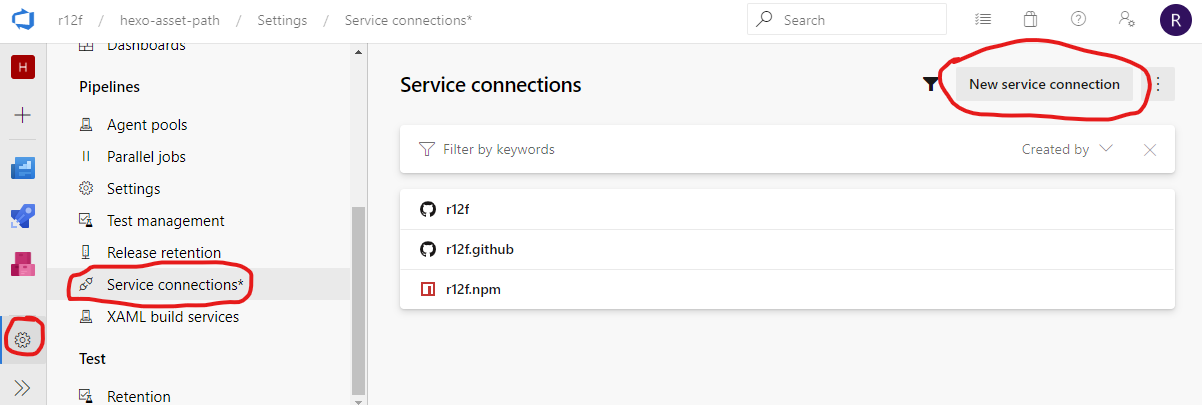
我们需要允许Azure Pipeline访问GitHub来获取代码,和npmjs来发布包,所以我们需要将GitHub和npmjs的服务添加到Azure DevOps连接的服务中:

更加具体的内容可以在这个文档中找到:https://docs.microsoft.com/en-us/azure/devops/pipelines/library/service-endpoints?view=azure-devops&tabs=yaml
1.2. (可选) 禁用一些不需要的服务
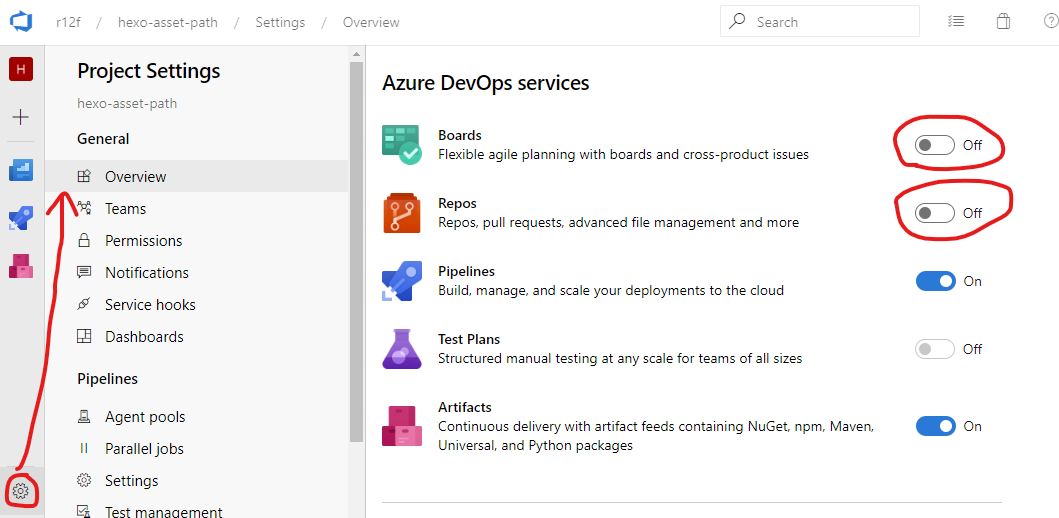
因为我们并没有使用Azure DevOps的代码托管功能和任务管理,所以我们可以把它们关掉,这样界面会更加精简一些,如果是公开项目,也可以减少一些误会。

2. 编译和发布流水线
在连接好代码仓库之后我们就可以开始创建编译流水线(Build Pipeline)和发布流水线(Release Pipeline)了。从他们的名字上显而易见:
- 编译流水线,用于编译源代码,生成需要发布的内容:https://docs.microsoft.com/en-us/azure/devops/pipelines/get-started/what-is-azure-pipelines?view=azure-devops
- 发布流水线,用于将编译生成的文件发布到指定的地点:https://docs.microsoft.com/en-us/azure/devops/pipelines/release/?view=azure-devops
由于很多任务(Task)编译流水线和发布流水线都支持,比如npm的操作,所以我们其实可以使用编译流水线来执行包的发布,但是这里我们选择将这两条流水线分离。这样做的好处主要有两个:
- 方便多次发布,比如一些特殊原因导致发布失败,那么我们只需要重新发布一次就好,不需要再次对源码进行编译
- 方便发布到多个位置,并且易于扩展
- 比如,现在我们只发布到npmjs,以后我们可以很容易的增加发布到GitHub Release的任务,而不需要再次编译
2.1. 编译流水线(Build Pipeline)
2.1.1. 创建编译流水线
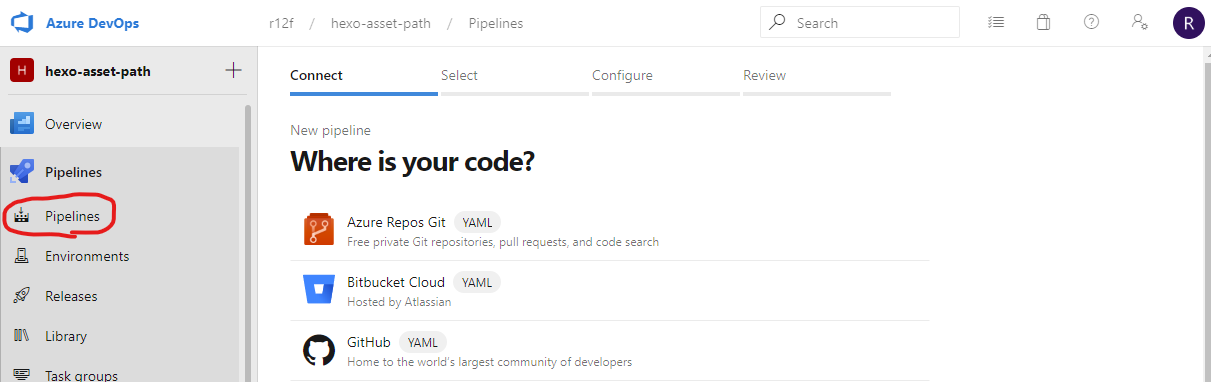
接下来我们就先来创建一个编译流水线吧!编译流水线在这里就叫做Pipeline。
这里如果你的项目是在GitHub上,那么请选择GitHub,如果你的项目在Azure DevOps上,那么请选择Azure Repos Git:

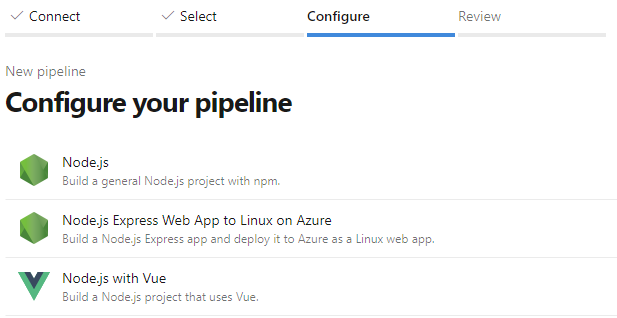
之后选择好我们要连接的项目,这里就是hexo-asset-path了,然后初始模板可以选择Node.js,选择好之后就可以开始配置了。

2.1.2. 配置编译流水线
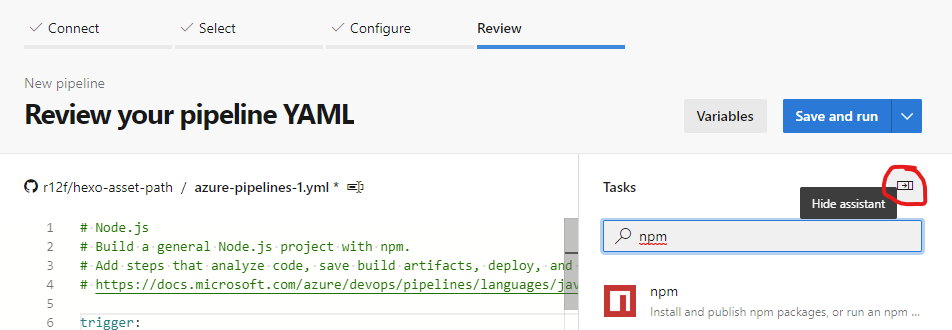
终于来到了第一个最关键的部分了!编译流水线的配置是由一个yml文件来控制的。由于支持的任务类型太多,没人能够记住,所以在编写这个文件的时候,Azure Pipeline提供了一个帮助工具,只要点右上角的小助手按钮就可以啦~

由于npm打包过程非常简单,我们在编译流水线中执行的任务也非常简单,流程如下:
- 安装node.js
- 执行npm install,安装所需的npm包
- (可选)执行npm build编译
- (可选)执行npm test进行测试
- 执行npm pack打包当前项目成一个.tgz文件
- 拷贝.tgz文件到预发布目录(Artifact Staging Directory)
- 发布预发布目录下的文件(Artifacts)
请注意:这里的发布并不是发布到npm,而是告诉Azure Pipeline,这些文件是编译最终产生的文件,需要保存,其他未发布的文件Azure Pipeline会当作是中间文件,编译后就可以销毁了。
有了这个简单的流程,我们的编译流水线就基本能工作了!
2.1.3. 自动化编译流水线的版本管理
到了这里,很快我们就遇到了一个问题,虽然每次提交代码都会触发CI编译生成npm包,但是每次生成的包版本都是一样的,这样我们就没有办法进行自动化发布了啊!这里我们可以利用计数器自动在每次编译的的时候把版本号加1,具体的方法请参考:使用Azure Pipeline在每次编译时自动升级版本号
在获取到了版本号之后,我们就可以利用一个脚本来更新package.json文件中的版本号了:https://github.com/r12f/hexo-asset-path/blob/master/Build/Update-BuildRevisionVersion.ps1
2.1.4. 编译流水线最终示例
经过上面的修改,我们的编译流水线就能使用了!每次编译后,我们都将生成hexo-asset-path-
2.2. 发布流水线(Release Pipeline)
现在我们有了npm包了,接下来就可以通过发布流水线来发布npm包了。
2.2.1. 创建发布流水线
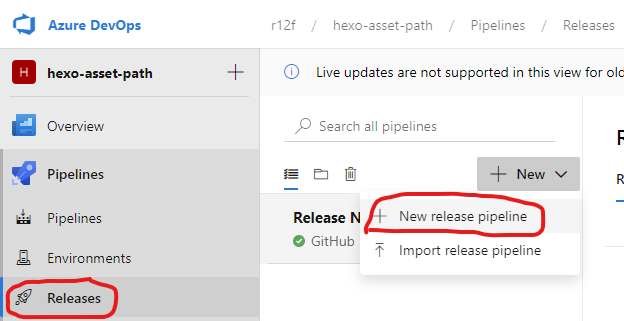
发布流水线在Pipeline->Release下,我们打开这个页面就可以开始创建我们的第一个发布流水线了:

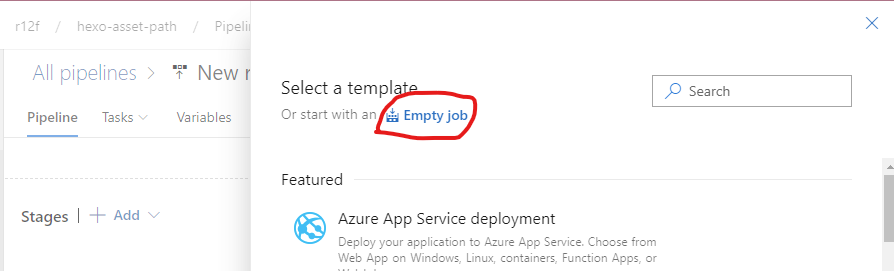
初始模板我们可以不选,使用一个空白模板开始:

接下来,我们可以给这个流水线命个名,这里就叫“Release NPM package”好了。
2.2.2. 配置发布流水线
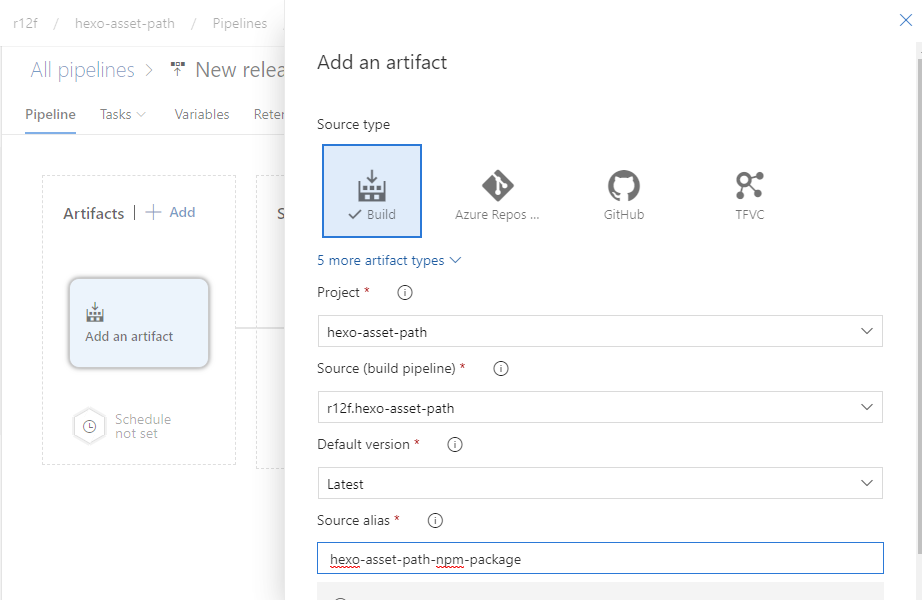
2.2.2.1. 选择Artifacts
首先,我们需要选择我们要发布的Artifacts,这里我们就选择从编译流水线生成的Artifacts,另外我们可以给source alias一个好一点的名字,如下:

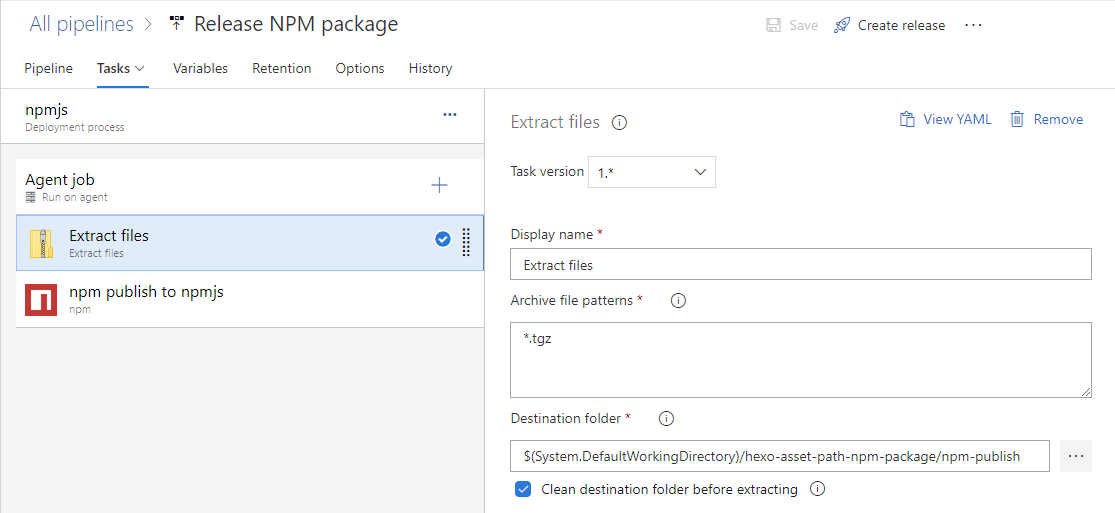
2.2.2.2. 创建npmjs发布流程
接下来我们来定义npmjs的发布流程。
由于npm不支持发布.tgz包,所以我们需要先把编译生成的.tgz包解压缩,然后在调用npm publish来发布,如下:

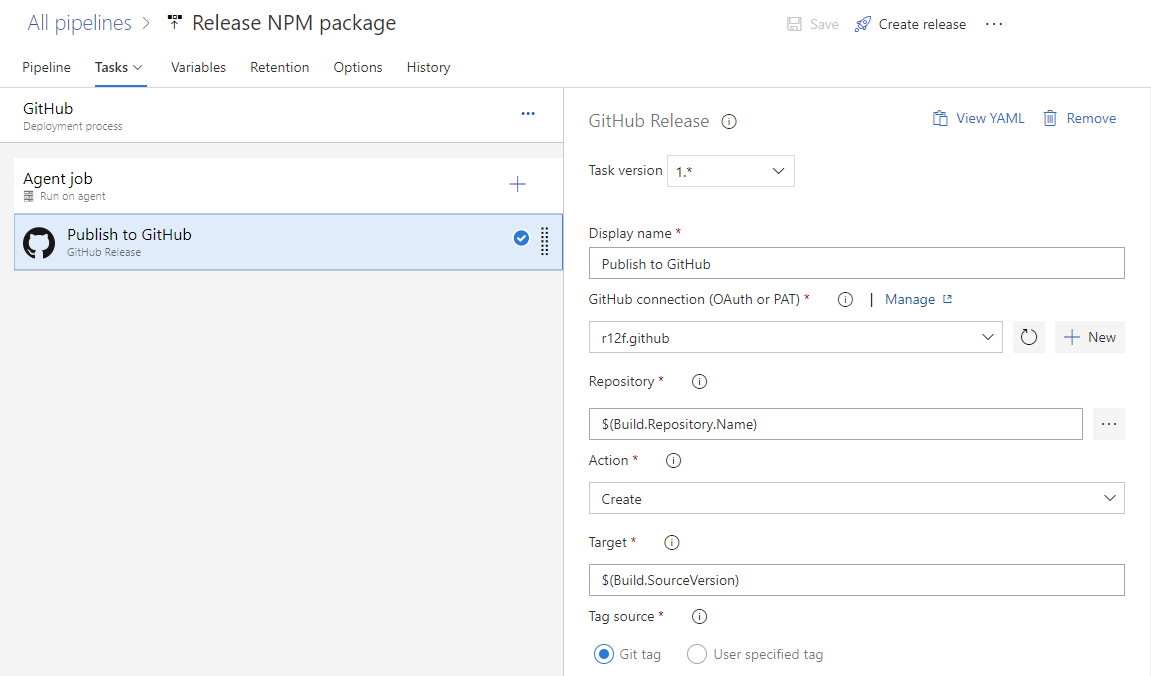
2.2.2.3. (可选)创建GitHub Release发布流程
除了发布到npmjs以外,我们还可以利用GitHub Release任务将包传到GitHub的Release上,如下:

注意:GitHub Release的执行需要git中对应的提交创建了tag,所以在执行这个发布流水线任务之前,请记得使用git tag <version-name>命令创建tag。
2.2.2.4. 发布流水线最终示例
最后创建出来的发布流水线大概如此示例所示:https://r12f.visualstudio.com/hexo-asset-path/_release?_a=releases&view=mine&definitionId=1
3. 测试
现在我们的编译流水线和发布流水线就都创建好了,赶紧来试一试吧!
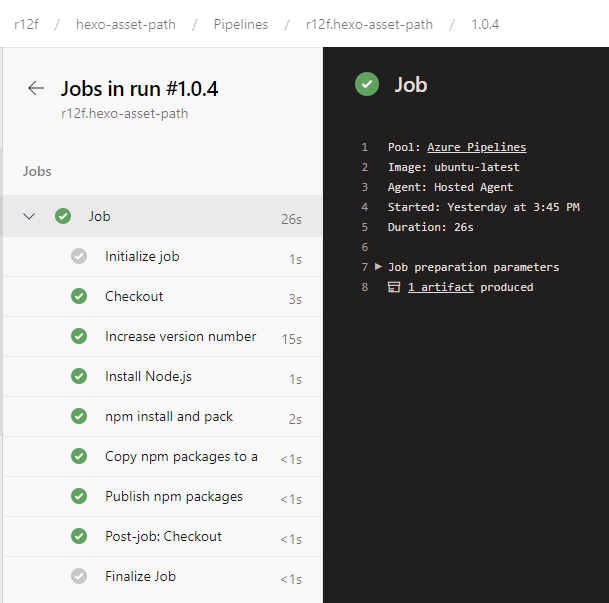
先试一试编译流水线:

然后不要忘记创建git tag,因为编译版本是1.0.4,所以这里我们可以运行:
1 | git tag v1.0.4 |
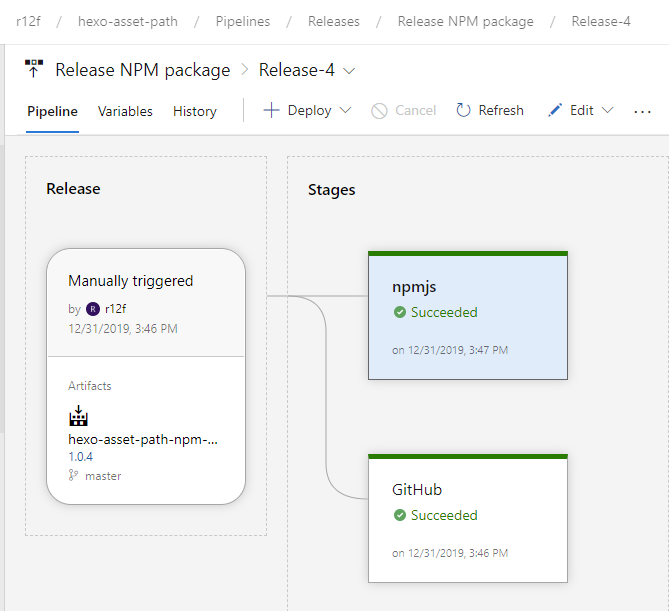
接着运行发布流水线:

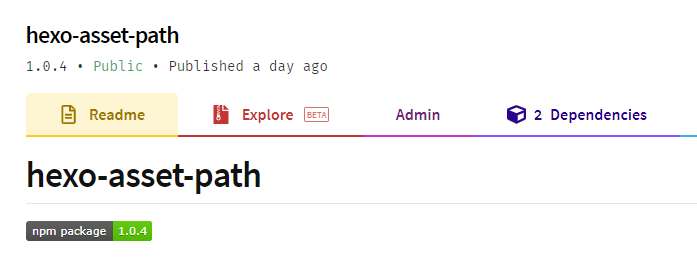
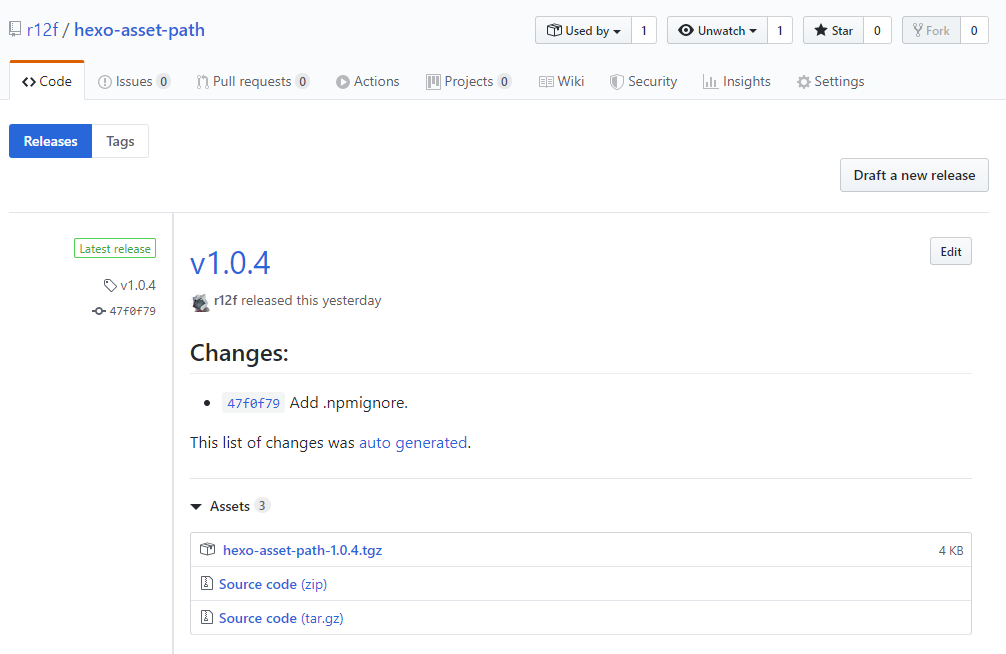
再来看看npmjs和github上有没有更新:


看起来两条流水线都工作正常!
4. 小结
虽然只是简单的试用了一下Azure Pipeline,但是感觉确实还是非常好用的,设置简单,功能强大,确实可以减少不少日常开发的琐事,而且只要不是用的太多也不需要付费,对于个人的小项目还是非常不错的。
原创文章,转载请标明出处:Soul Orbit本文链接地址:使用Azure Pipeline来编译和发布npm包