使用github pages和hexo搭建静态博客
终于把博客搬迁了个大概,虽然已经有不少文章在说怎么用github和hexo搭建博客了,但是真正在做的时候还是依然觉得走了不少弯路,所以决定还是写一篇文章做个记录吧。
1. 事先准备
要使用Hexo,在开始之前,我们需要安装nodejs和git。如何安装这里就不再赘述了,我比较推荐使用chocolatey。至于为什么?方便啊!
chocolatey的工程在这里:https://chocolatey.org/,安装需要在powershell下,但是安装完之后就可以在cmd下执行了。
1 | :: 安装git |
2. 初探Hexo
Hexo (https://hexo.io) 是一个快速而简单的静态博客引擎,他提供github的markdown语法来写文章,并生成静态html页面以供部署。可能大家现在会有疑问,博客可是有很多东西是动态的,比如评论,浏览次数等等,用静态网页要如何支持呢?请大家先别着急,我们会在后面慢慢道来。
2.1. 安装Hexo
我们可以通过如下命令将Hexo的命令行客户端安装进系统。
1 | npm install hexo-cli -g |
2.2. 创建我们的第一个博客
首先我们需要做的是创建一个目录来放我们的博客,比如"D:\Code\testsite"。然后我们打开命令行,进入这个文件夹后执行如下命令来创建我们的博客。
1 | :: 初始化博客 |
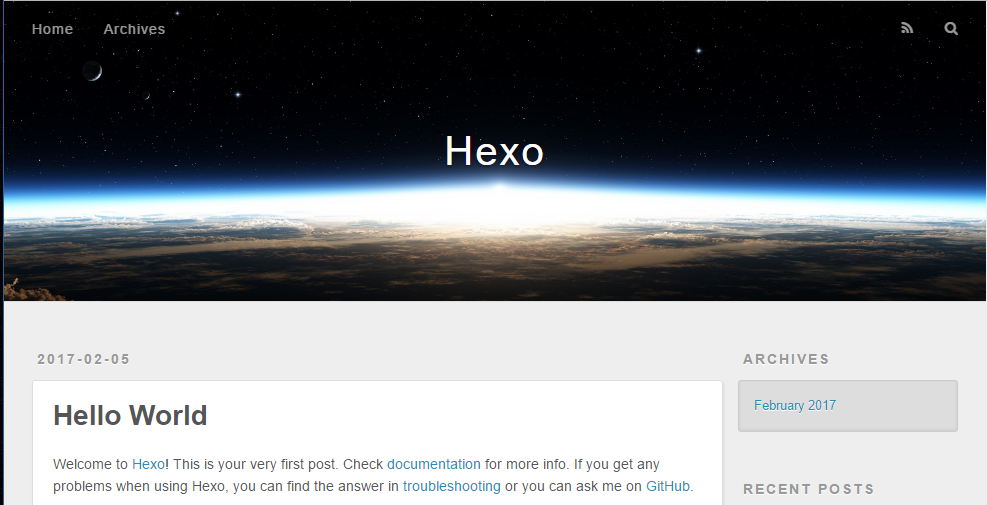
运行完成之后,我们就可以看到我们博客的原型了。
1 | . |
这里我们能看到如下几个目录:
- node_modules: nodejs模块所在的目录,比如hexo相关的模块
- scaffolds: 新文件模板目录
- source: 博客主要的源码目录
- _posts: 文章目录,我们现在在里面能看到一个hello-world.md的文件,这就是我们的第一篇文章
- _drafts: 草稿目录(这里还未生成)
- _data: 博客的数据目录(这里还未生成,但是有些Hexo的插件会使用)
- themes: 博客的主题目录
好,让我们来看一下现在博客的样子吧!运行如下命令后打开:http://localhost:4000,我们就可以看到我们的第一个博客了。
1 | hexo server :: 或者我们可以缩写命令: hexo s |

2.3. 生成静态博客
看起来我们的博客似乎一切OK,那么我们来真正生成一个静态博客吧:
1 | hexo generate :: 或者我们可以缩写命令: hexo g |
现在我们博客的目录结构发生了一些变化,其中大家看到多出来了一个叫做public的目录,这个目录就是我们真正的静态博客了。
1 | . |
2.4. 常用博客配置
我们在博客的目录下可以看到一个叫做_config.yml的文件,这个文件就是我们博客的配置文件,打开他我们就可以看到很多非常常用的配置。在修改之前有一个小地方请大家一定注意:在yaml文件中,冒号后面一定要留一个空格,不然加载的时候会报语法错误。
1 | ## Site |
2.4.1. 两个_config.yml?
这里如果我们留意,我们可以在博客目录里面找到两个_config.yml文件,一个是在博客的根目录下,一个是在皮肤的目录下(theme/landscape),那么这两个配置文件有什么区别呢?
这里一般来说,如果一个设置或者功能是由皮肤提供的支持,那么就会被放在皮肤目录下的配置文件中,反之,如果是整个博客的设置,那么就会被放在根目录的配置文件中。不过这个分界现在非常的模糊,比如:友情链接。按道理来说友情链接应该在整个博客的配置中,但是现在却是由每个皮肤自己提供的支持。
3. 发布我们的博客
3.1. 创建github pages工程
Github pages原本的目的是提供给开发者一个网站来介绍自己在Github上的项目,虽然它只支持静态网页,但是它够稳定并且提供了CDN。这些功能对于搭建一个小型博客来说,其实已经非常足够了。现在github每个用户都可以在上面创建一个github
pages的项目,而这个项目的名字必须叫做
3.2. 配置并发布我们的博客
在真正发布我们的博客之前,我们现在要修改一下根目录下的配置文件_config.yaml,把我们刚创建的github项目信息放在deploy的配置里:
1 | deploy: |
配置完成后我们就可以使用hexo的deploy命令直接部署我们的博客了:
1 | hexo deploy :: 或者我们可以缩写命令: hexo d |
部署完成后,我们最多大概等15分钟就能通过
4. 再探Hexo
虽然我们的博客现在跑起来了,但是相信大家现在有一堆问题,比如到底怎么写博客,怎么换主题,怎么换域名等等等等,所以我们再回来重新看看Hexo。
4.1. 书写博客
添加博客其实非常简单,我们只需要在source/_posts目录下创建一个markdown的文件就行了。不过为了我们更加方便创建和管理所有的文章,hexo还提供了一个命令来完成这件事情:
1 | hexo new post :: 或者我们可以缩写命令: hexo n post |
并且在_config.yml中还提供了一个配置来设置新文章的文件名字。
1 | new_post_name: :year-:month-:day-:title.md |
4.1.1. 修正博客图片的链接
由于我们在博客里面插入图片的时候使用的一般使用的相对链接,所以在一些页面上这些图片可能不能正常显示。
比如,我们插入一张test.png如下,那么他在主页上的地址就会变成/test.png,而在文章页中就可能会变成/
1 |  |
为了避免这个问题,我们可以使用绝对地址。
1 |  |
4.2. 更换主题
Hexo基本所有的主题安装流程都差不多,我现在用的主题是hexo-theme-next(https://github.com/iissnan/hexo-theme-next),安装它只有几步:
-
在博客根目录下执行如下命令
1
git clone https://github.com/iissnan/hexo-theme-next themes/next
-
修改根目录下的_config.yml,即可。
1
theme: next
关于这个主题提供的更多功能,请移步:http://theme-next.iissnan.com/getting-started.html
4.3. 添加评论
由于静态博客没有数据库的支持,所以默认是没有评论功能的,那评论是怎么支持的呢?答案就是第三方评论平台!
现在比较常见的评论平台主要有:
- Disqus:https://disqus.com/
- HyperComments: https://www.hypercomments.com/
- 多说:http://duoshuo.com/
- 友言:[http://www.uyan.cc/][(http://www.uyan.cc/)
由于不同平台的评论框不同,评论之后我们的界面需要做相应的调整,所以现在评论的功能几乎都是由皮肤来提供的(虽然这个其实并不合理)。所以我们需要去皮肤的配置文件_config.yml中找一找,看看它都支持哪些评论平台。
这里我们去hexo-theme-next的皮肤下打开_config.yml,我们就可以看到很多相关的设置了,我们只需要申请好对应的服务,并把key或者是shortname填写在这里就可以使用了。
1 | ## Duoshuo ShortName |
4.4. 添加google analytics或者其他流量分析
这个和评论一样,现在主要也是皮肤提供的支持,我们同样是去皮肤下的_config.yml中查找相关的设置,比如hexo-theme-next的设置:
1 | ## Google Analytics |
4.5. 添加Feed,sitemap
在博客的根目录下执行如下命令即可:
1 | npm install hexo-generator-feed --save |
5. 高级功能
5.1. 自定域名
我们可以通过如下几步给github pages添加自定域名:
-
首先我们需要一个域名,这里我们可以使用godaddy.com。
-
申请好域名后,我们可以把github pages的ip地址添加到域名解析中。这里我们可以使用dnspod,因为稳定而且速度快。
在这里我们需要给dns添加两条A记录,一条CNAME记录,如下:

大家可以到github pages给出的官方文档中找到现在最新的ip地址:https://help.github.com/articles/setting-up-an-apex-domain/#configuring-a-records-with-your-dns-provider -
最后我们需要告诉github pages我们的域名是什么,这个只需要在github pages项目的根目录中提交一个名叫CNAME并且中间只包含这个域名的文件即可。

5.2. CDN
虽然github pages已经给我们提供了CDN的支持,但是它有很多限制,虽然一般情况下不太可能超过这个限制。如果你担心你的博客会超过这个限制,那么你可以把你的图片放在其他的CDN上:
- 七牛云存储:https://www.qiniu.com/
- Azure:https://portal.azure.com/
本文链接地址:使用github pages和hexo搭建静态博客